Table of contents
Introduction
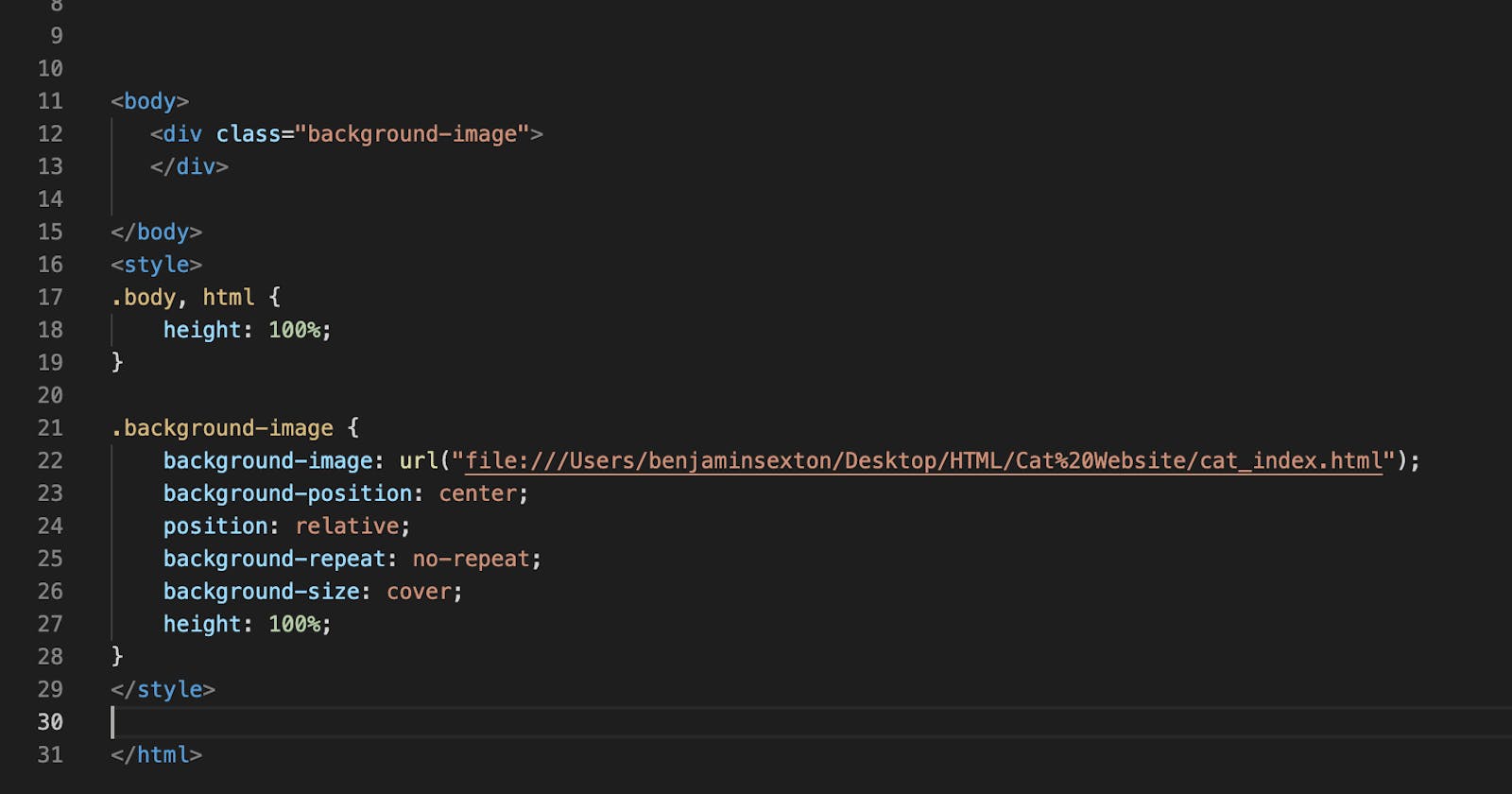
Certainly! Here's a more detailed explanation and example of using the background-image property in CSS:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {
/* Set the background image */
background-image: url('your-image-url.jpg');
/* Set background properties */
background-size: cover; /* or contain, based on your preference */
background-position: center; /* Center the background image */
background-repeat: no-repeat;
/* Add additional styles as needed */
height: 100vh; /* Set height to 100% of the viewport height */
margin: 0; /* Remove default body margin */
display: flex;
align-items: center;
justify-content: center;
color: #fff; /* Set text color to white or any color you prefer */
font-family: Arial, sans-serif; /* Set the font-family */
}
/* You can style other elements as needed */
h1 {
font-size: 2em; /* Set the font size for the heading */
}
</style>
<title>Your Page Title</title>
</head>
<body>
<!-- Your content goes here -->
<h1>Welcome to My Website</h1>
</body>
</html>
In this example:
Replace
'your-image-url.jpg'with the actual URL or path to your background image.Adjust
background-sizebased on your preference (coverorcontain).background-position: centercenters the background image.background-repeat: no-repeatensures that the background image doesn't repeat.Additional styles have been added to center content and set text color and font.
By default the background-repeat is to repeat hence we must make sure to change it to no repeat if not using the repeat functionality
Background -Image vs Image tag
Background-Image should be used instead of image tag when we only have the background which is not a part of the html content
Example suppose if we have a logo , then the logo is a part of the html content hence it is much ore semantically common to use image a image tag instead of background image