Why do we need to specify the height of the parent container when we do align-items
The div tag by default is a block-level element.
When we have another div and then we make the parent div tag as flex then if we dont give a height then the cross axis will be equal to the height of the container and then if we apply align -items nothing will move because the height of the container is the height of the content.
To actually feel the change is the position when we apply align items it hence becomes more important for us to give the parent container a height
Only then will the align-items property show some effect on the box
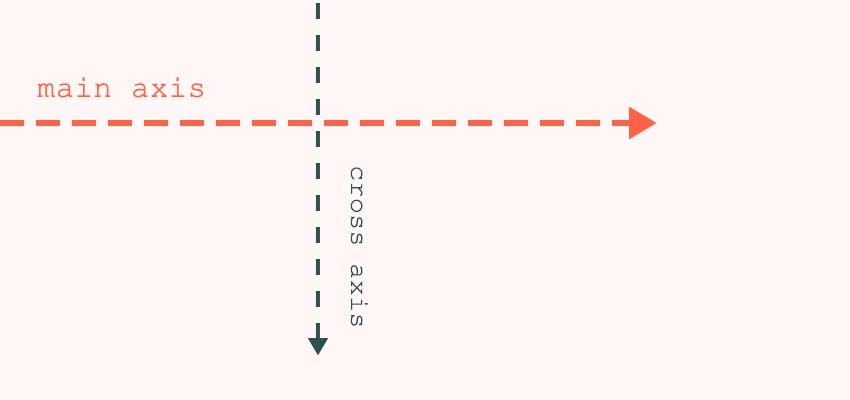
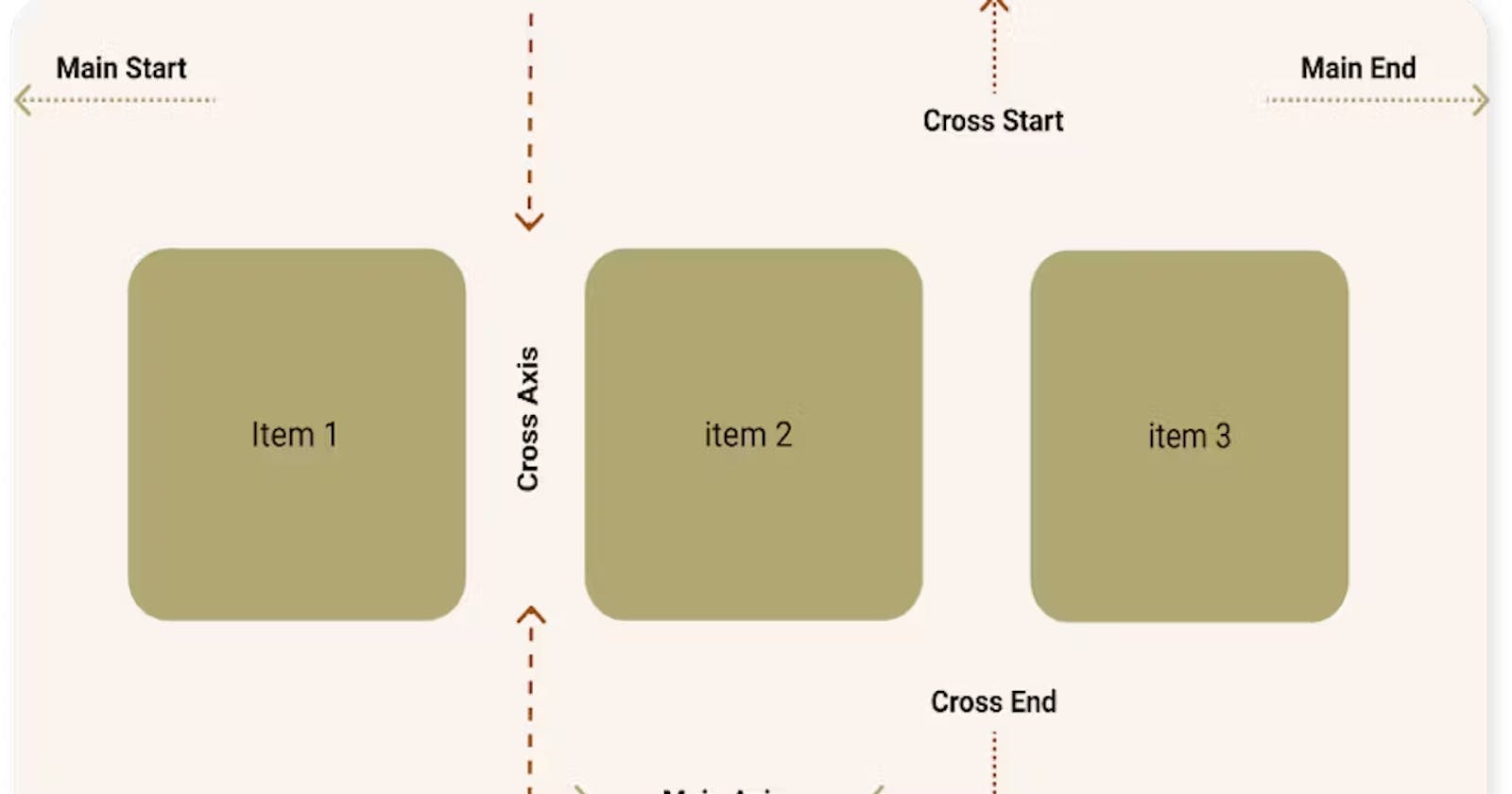
Refer to the image below to get an idea of cross axis works