DOM INTRO
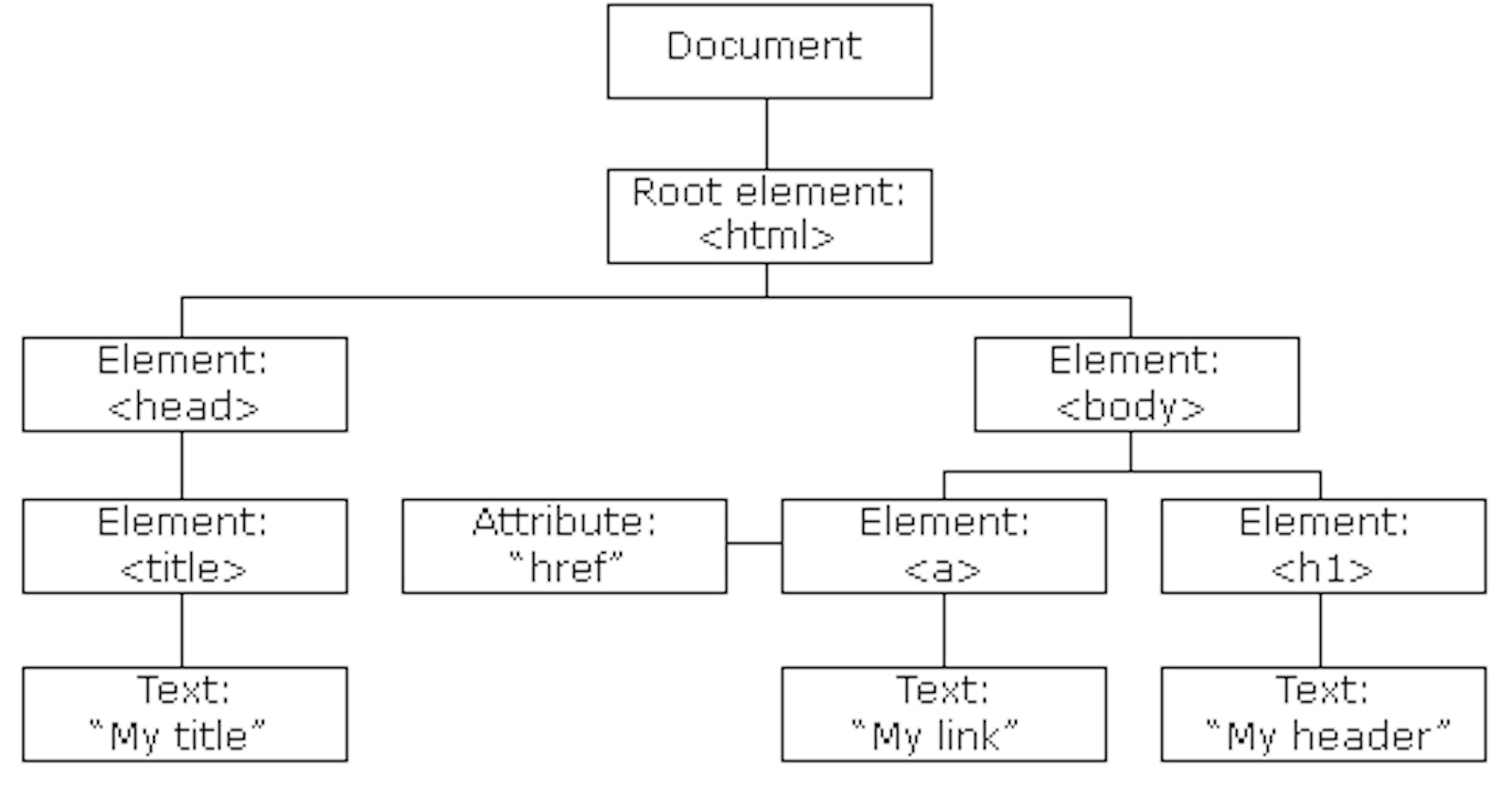
The browser converts the HTML into a tree-like structure, where the HTML tags act as a node in a tree. This is tree representation is nothing but called a DOM tree.DOM is an abbreviation that translates to the document object model. The entire tree-like structure is present in the document created by the browser where the HTML tags act as the node in the tree.
So DOM is an API
Selecting nodes in a dom tree
If we want to perform any manipulation in the tree, we first need to access the document created by the browser. Hence we use documents. There are different ways of selecting the individual nodes present in the document once we are in the document. The most commonly used method is querySelector
Syntax:
document.querySelector()
As a parameter to this function, we pass in the CSS class used as a String.
What if we want to select all the tags with the same CSS class?
For this we use document.QuerySelectorAll()
What it returns is a node list which is just like an array but the only difference is not all methods available in the array prototype are accessible Only methods available in the Array prototype can be used
forEach(callback function which is applied to every element in the node list).length
If we want to use all the available methods in an array we need to first convert it into an array which can be done by using Array.from()
Accessing / Changing the text written inside the HTML tag
.innerHTMLa.The return value of innerHTML: This lets you look at the HTML markup of the element's content nodes If we have inner tags those also will be returned. b.Replacing Contents of HTML: Setting the value of innerHTML lets you easily replace the existing
contents of an element with new content. It will also read any HTML tag inserted inside the content..textContent: same as innerHTML only difference is suppose in the inner part we have br tag then it will give us the spacing and line break as well When used for changing the content the HTML tags present in the text are not rendered, they will be present as a string.innerText: this will only give us the text part and will not give us the inner tags. can be used to edit tags as well.
Setting inline styles
Syntax: element.style.property
Minaupulating the CSS class applied on the HTML tag
Syntax: element.classList The classList property returns the CSS class names of an element
It contains 3 functions
- add(ClassName): We add a CSS class to the specified HTML tag
- remove(Class Name): As the name suggests we remove the specified class, the HTML tag is still present in the dom.
- toggle(Class Name) : we toggle
remove vs toggle: in toggle, if the specified class is not present then we add it, if present then we remove it
Document.body
The Document.body property represents the or node of the current document, or null if no such element exists.
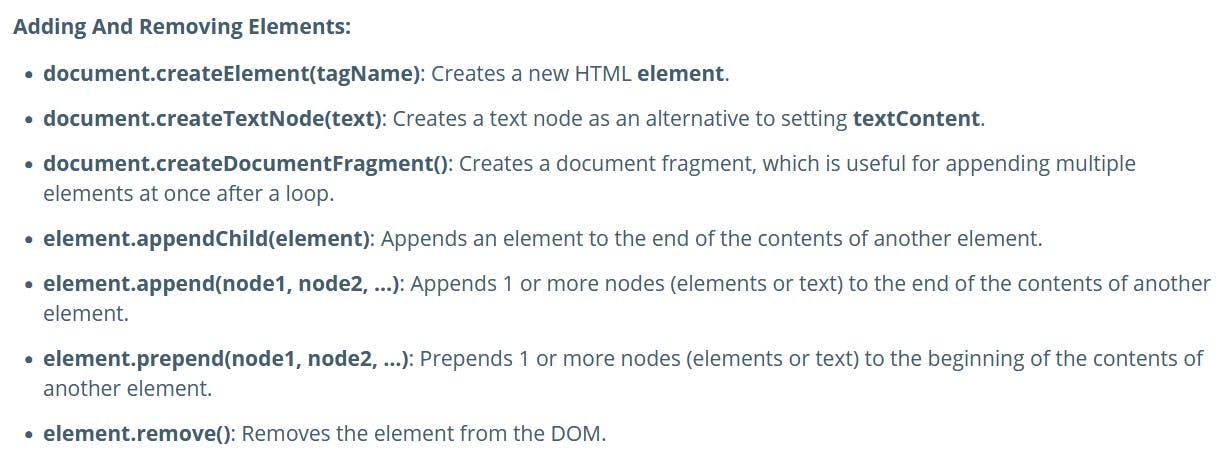
Adding & Removing HTML tags

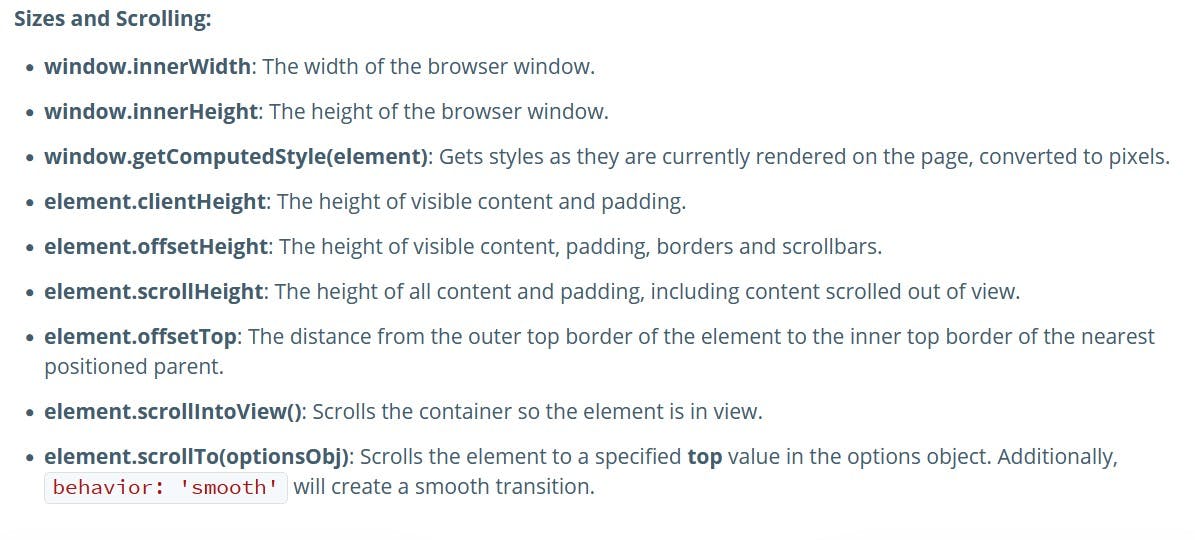
DOM Sizes