Table of contents
Introduction
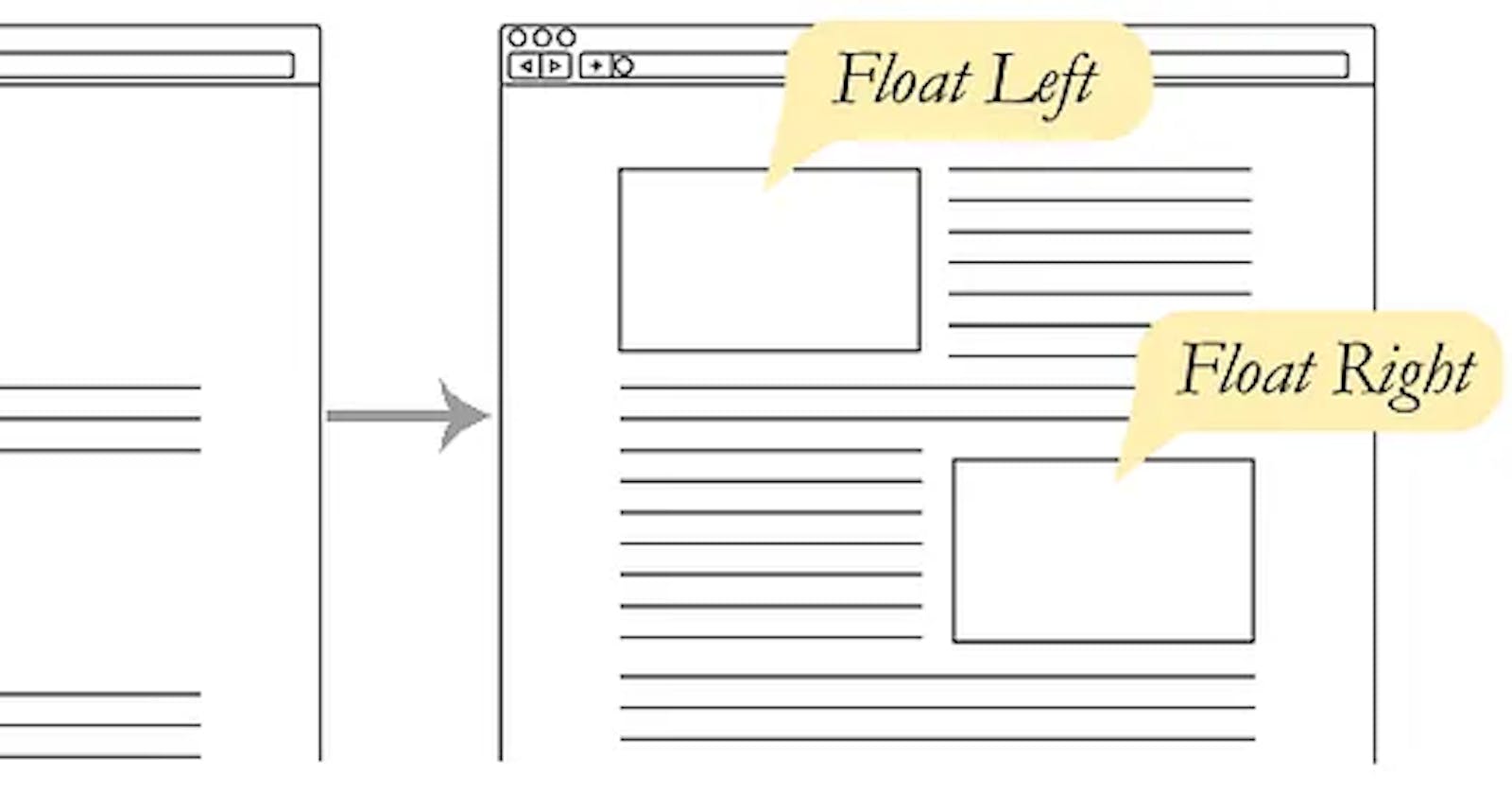
Float in css is used when we want to place the something side by side
The
floatproperty in CSS is used to specify whether an element should float to the left or right within its container. It is often used for creating layouts where elements are positioned side by side.Here's a basic example:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> .float-left { float: left; width: 50%; } .float-right { float: right; width: 50%; } /* Clearfix to prevent collapsing parent container */ .clearfix::after { content: ""; display: table; clear: both; } </style> <title>Float Example</title> </head> <body> <div class="float-left"> <p>This is floated to the left.</p> </div> <div class="float-right"> <p>This is floated to the right.</p> </div> <!-- Clearfix to prevent collapsing parent container --> <div class="clearfix"></div> </body> </html>In this example:
The
.float-leftand.float-rightclasses apply thefloat: left;andfloat: right;properties, respectively.The
width: 50%;is set to make each floated element take up half of the container's width.The
.clearfixclass is used to prevent the parent container from collapsing due to the floated elements.