Introduction
1. Font Awesome provides a collection of scalable vector icons that can be customized with CSS.
These icons are commonly used to enhance the visual appearance and user experience of websites and applications.
Remember font awesome is a font library so , if we want to change the color in font awesome we should use the
colorproperty.
To use Font Awesome, you typically need to include the Font Awesome CSS file in your HTML document and then use specific classes to display the desired icons. Here's a basic example of how you might use Font Awesome icons in HTML:
Include the Font Awesome CSS in the head of your HTML document:
This is a CDN link which basically is a content delivery network which is used basically edgelocations that are used to cache the webpage so the page request response times are slow
That basically means if there is no internet connectivity then the icons will not load as they are present on the edge locations
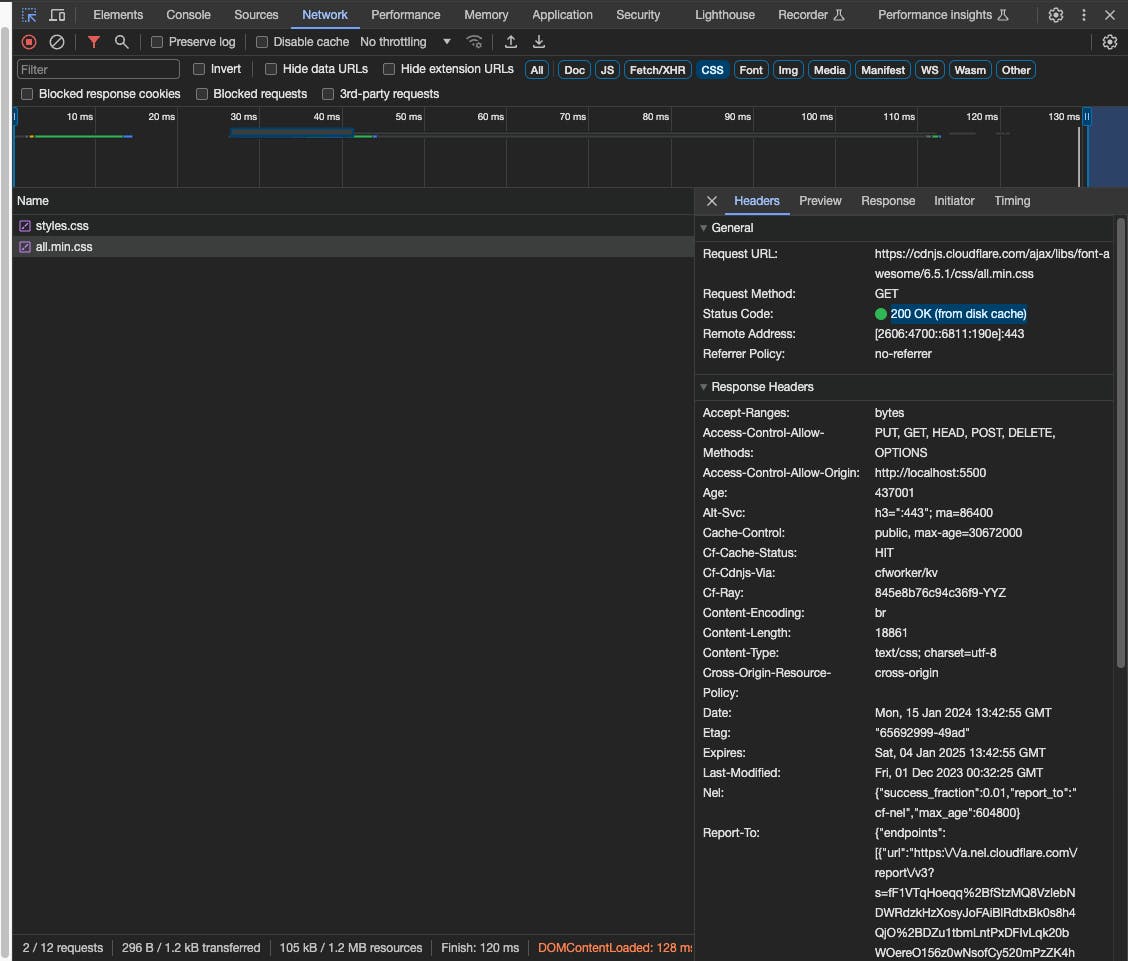
But in the case of fontawesome the icons are still available in the offline modem as well we perform disk caching
- Which basically is a part of RAM present the processor memory. Refer the following image

<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
- Use the appropriate classes to display icons in your HTML:
<body>
<i class="fas fa-home"></i> <!-- Home icon -->
<i class="fas fa-envelope"></i> <!-- Envelope icon -->
<i class="fab fa-twitter"></i> <!-- Twitter icon -->
</body>
- In the example above,
fasrepresents the solid style, andfabrepresents the brands style. You can find a list of available icons and their corresponding classes in the Font Awesome documentation.
Keep in mind that the version number in the URL might change as Font Awesome releases updates, so it's a good idea to check the official Font Awesome website for the latest version and instructions: Font Awesome.
