Table of contents
Introduction
There are 3 types of tree in Web
DOM Tree
CSSOM Tree
Render Tree
Dom tree :
The Document Object Model (DOM) is a cross-platform and language-independent interface that treats an XML or HTML document as a tree structure wherein each node is an object representing a part of the document.
The DOM represents a document with a logical tree. Each branch of the tree ends in a node, and each node contains objects. DOM methods allow programmatic access to the tree; with them one can change the structure, style or content of a document. Nodes can have event handlers attached to them. Once an event is triggered, the event handlers get executed.
The principal standardization of the DOM was handled by the World Wide Web Consortium (W3C), which last developed a recommendation in 2004. WHATWG took over the development of the standard, publishing it as a living document. The W3C now publishes stable snapshots of the WHATWG standard.
In HTML DOM (Document Object Model), every element is a node:[4]
A document is a document node.
All HTML elements are element nodes.
All HTML attributes are attribute nodes.
Text inserted into HTML elements are text nodes.
Comments are comment nodes.
CSSSOM Tree:
The CSS Object Model is a set of APIs allowing the manipulation of CSS from JavaScript. It is much like the DOM, but for the CSS rather than the HTML.
It allows users to read and modify CSS style dynamically.
Render Tree:
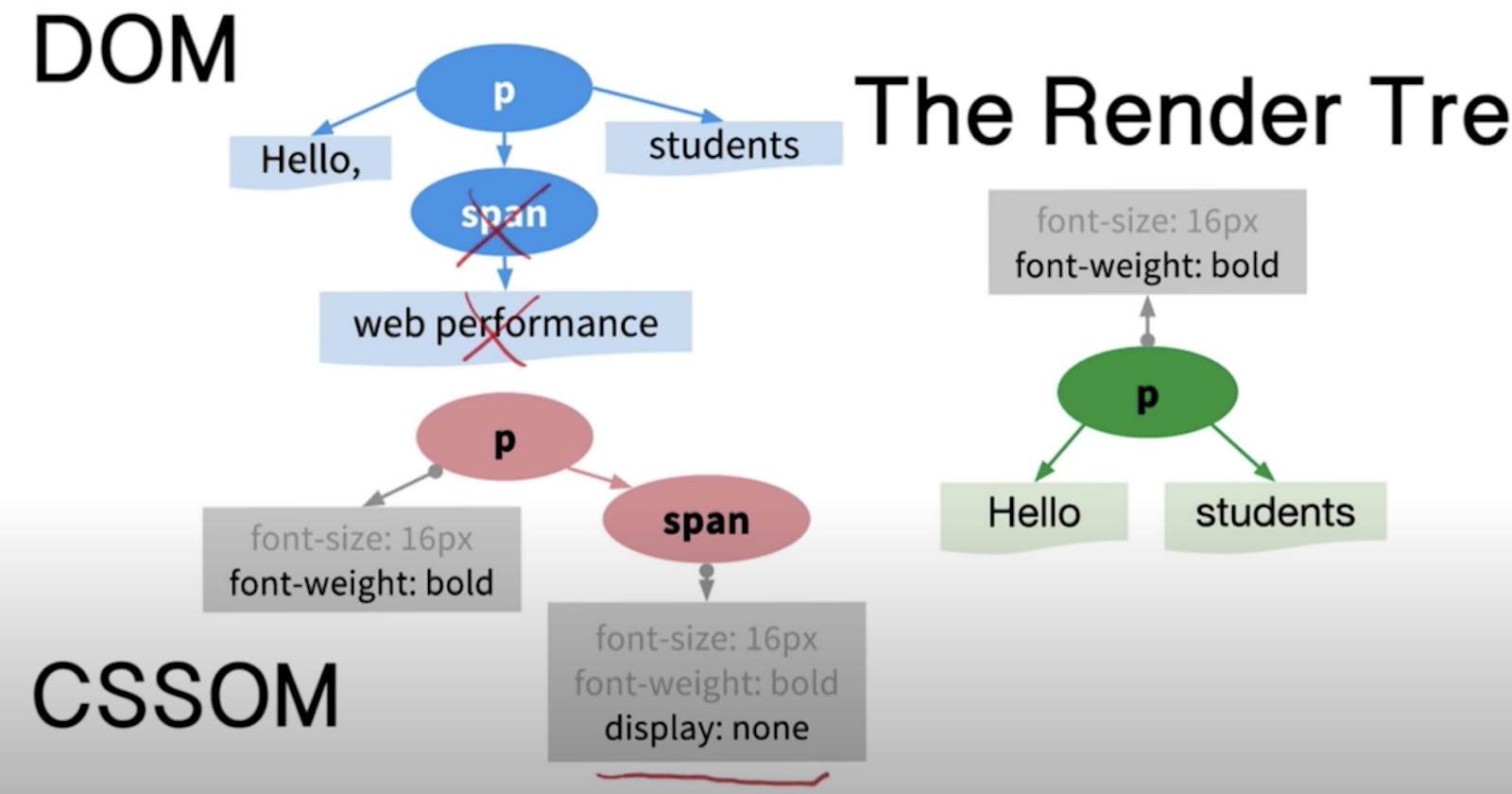
The CSSOM and DOM trees are combined into a render tree, which is then used to compute the layout of each visible element and serves as an input to the paint process that renders the pixels to screen.
Optimizing each of these steps is critical to achieving optimal rendering performance.
In the previous section on constructing the object model, we built the DOM and the CSSOM trees based on the HTML and CSS input.
However, both of these are independent objects that capture different aspects of the document: one describes the content, and the other describes the style rules that need to be applied to the document. How do we merge the two and get the browser to render pixels on the screen?
The DOM and CSSOM trees combine to form the render tree.
Render tree contains only the nodes required to render the page.
Layout computes the exact position and size of each object.
The last step is paint, which takes in the final render tree and renders the pixels to the screen.
First, the browser combines the DOM and CSSOM into a "render tree," which captures all the visible DOM content on the page and all the CSSOM style information for each node.
How the render tree works
Starting at the root of the DOM tree, traverse each visible node.
Some nodes are not visible (for example, script tags, meta tags, and so on), and are omitted since they are not reflected in the rendered output.
Some nodes are hidden via CSS and are also omitted from the render tree; for example, the span node---in the example above---is missing from the render tree because we have an explicit rule that sets the "display: none" property on it.
For each visible node, find the appropriate matching CSSOM rules and apply them.
Emit visible nodes with content and their computed styles.
If there is no content available then the render tree wont add it, however it will be present in the dom